Context
Front is a communication platform for teams helping customer-facing teams better interact with their customers across a variety of external communication tools

Front is a communication platform for teams helping customer-facing teams better interact with their customers across a variety of external communication tools
As part of my work on the Core team, I lead the design system.
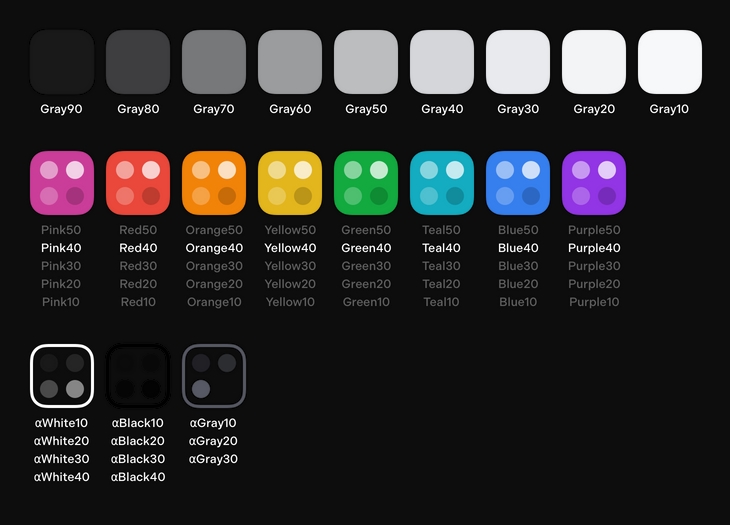
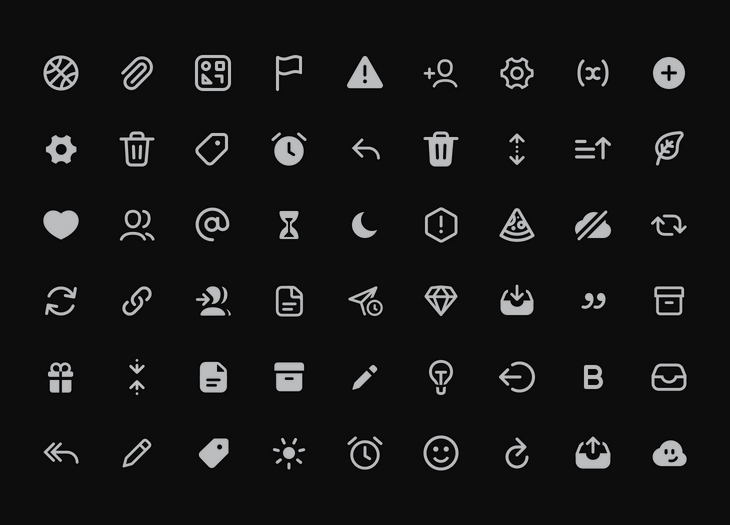
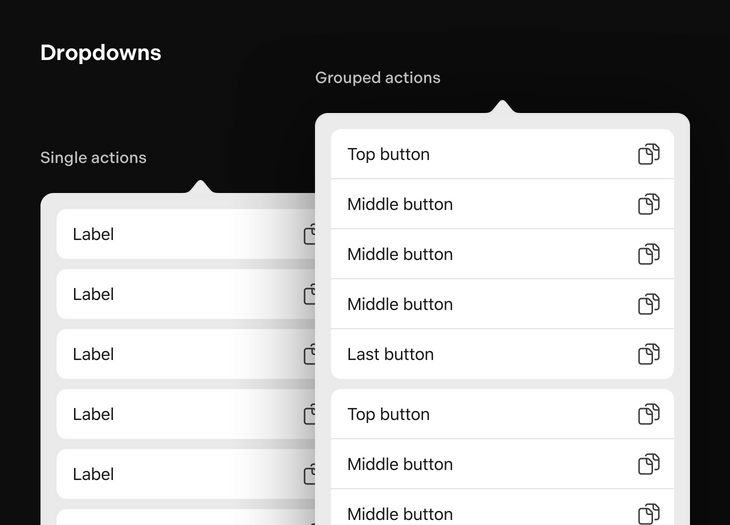
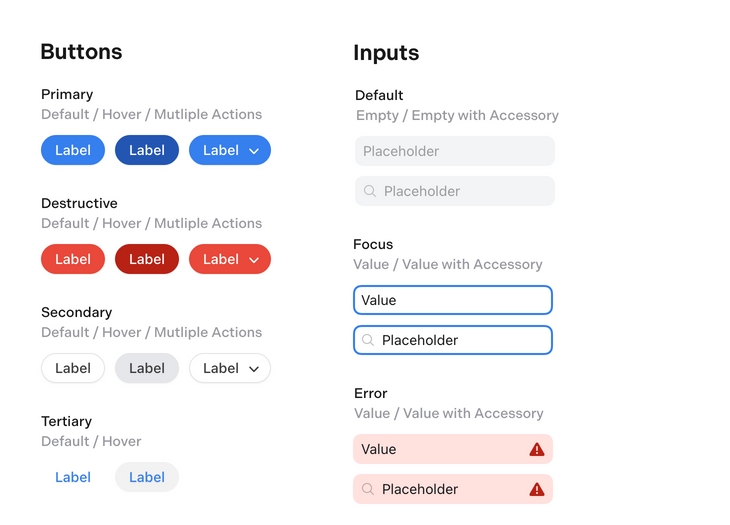
This project involved creating the foundations of the design system (available across multiple platforms), maintaining it over time, and making improvements based on the feedback from the design team.

Before this project, the design team didn't have an easy way of sharing styles and components across projects. The team ended up duplicating a lot of design elements, which was causing some visual inconsistencies and increasing the complexity of codebases.



While working on the design system often means spending time in Figma to add/remove/update components and patterns, I also wanted to make sure the primary goal (provide an effective tool for designers on the team) remained the main objective.
To do so, I implemented and worked on:




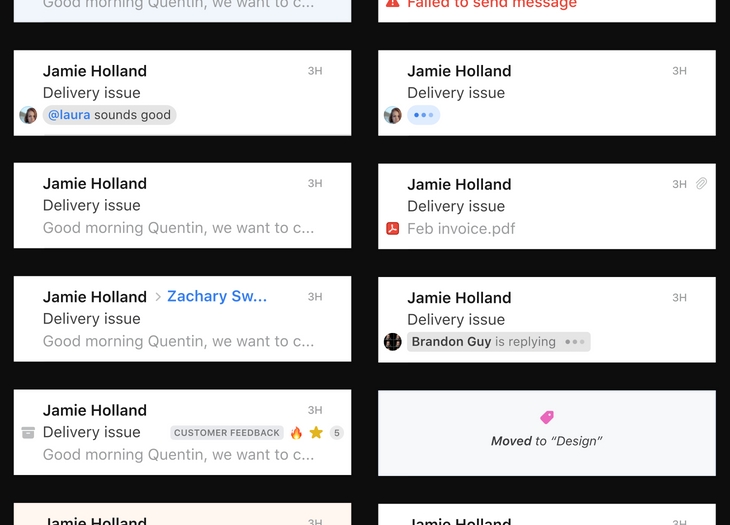
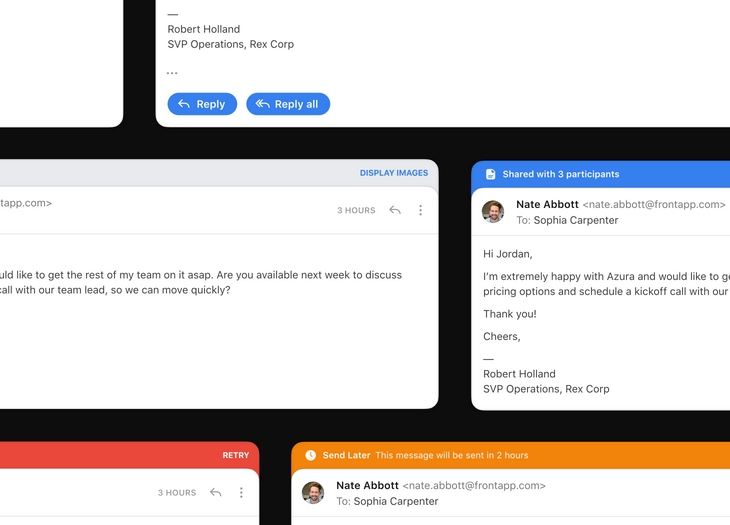
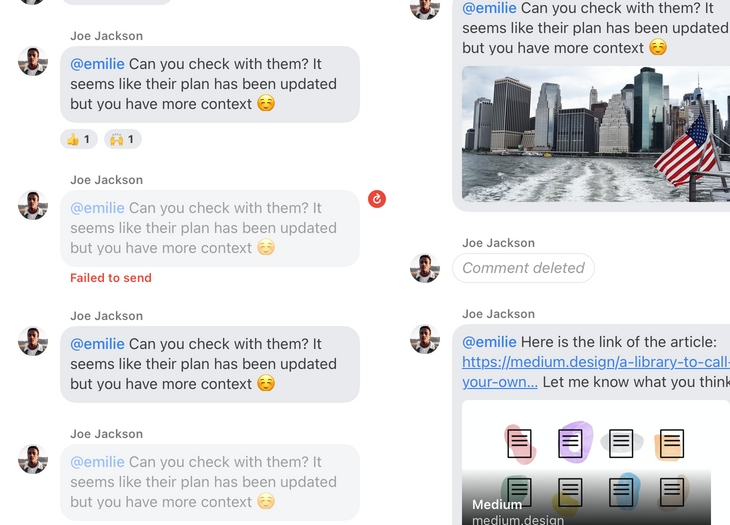
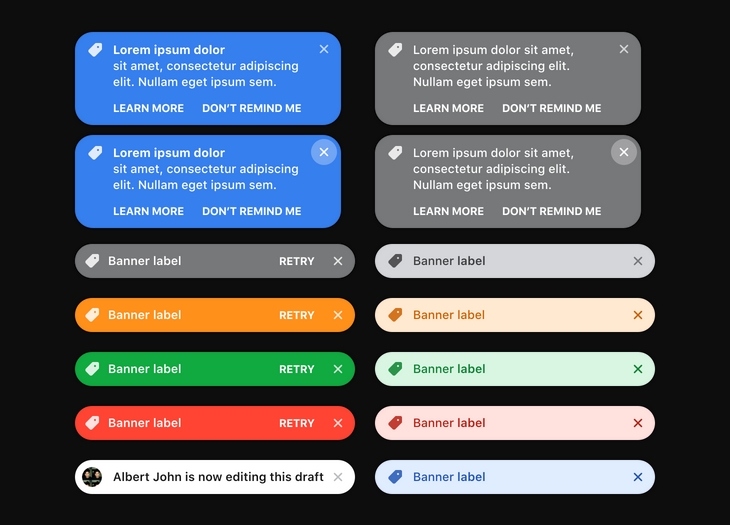
The new design system allowed Front's design team to build a variety of consistent and unified features.
It also helped the engineering team to simplify and unify their respective codebases.