Introduction
During the first edition of Loupe, I build my first prototype with Framer X. This was for me the opportunity to dust off my front-end skills, with the introduction of React in Framer.

During the first edition of Loupe, I build my first prototype with Framer X. This was for me the opportunity to dust off my front-end skills, with the introduction of React in Framer.

The goal of this project was to design and prototype a simple app that relies on real time data for its core feature.
For the past few years I designed mostly with regular UI design tools (Sketch & Figma) and while they are great for building functional, beautiful UI, they don't lend themselves well to a use case where you'd need the ability to interact with real time data. It's possible to integrate data based on research/intuitions but there might be a chance your dataset doesn’t cover all use cases.
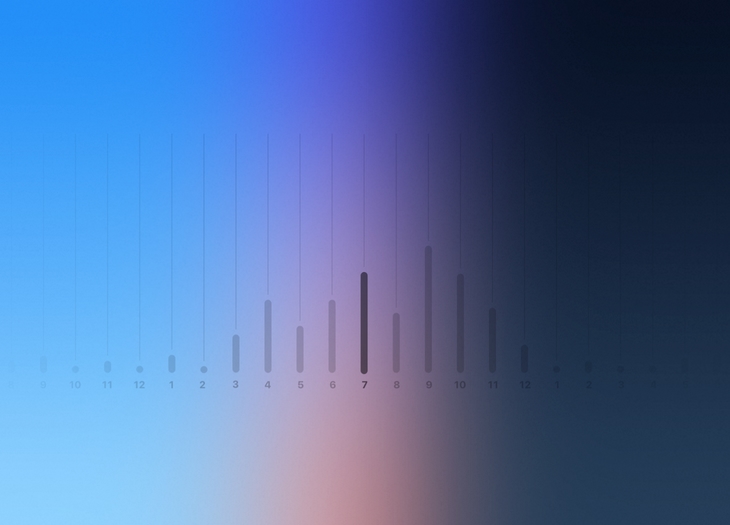
For this project, accurate data was important but the real-time aspect was what makes the prototype powerful, because it provides up-to-date information to the user.

It doesn't rain a lot in San Francisco but during my time in Amsterdam the weather was cloudy and having precise information about precipitations was useful.
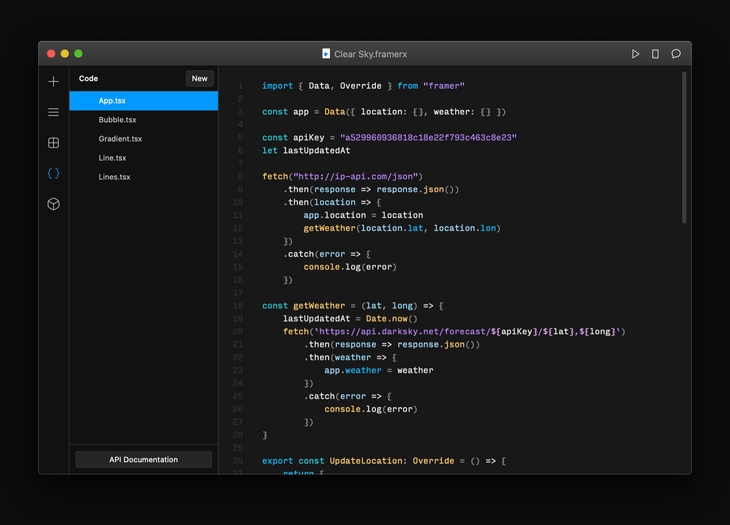
Data is provided by a geolocation service and Dark Sky, a service that provides forecast data. Their API provides very detailed predictions for precipitation numbers throughout the day. Being able to inject accurate and precise data allowed me to iterate quickly and experiment with different UI concepts.

The biggest challenge of this project was to transition from Framer Classic to Framer X. Tools (from my experience in photography and design) should help constrain your tendencies but never get in the way of creativity.
Framer X still feels a bit restrictive as a UI Design tool but truly shines when it comes to building high fidelity prototypes. There wasn’t a lot of documentation available when I worked on this but the Framer team has been really focused on providing resources that explain the core concepts of React and that allow designers to get started quickly without feeling intimidated.

This project allowed me to design with a different approach. The experience was refreshing because it forced me to revisit my process.
I released the project on GitHub to provide resources for the design community, to help other designers get started with Framer X. Since then new best practices have slighty changed so it’s probably not the cleanest code but the base logic can still be re-used and applied to other use cases.